Lighthouse & PageSpeed Insights
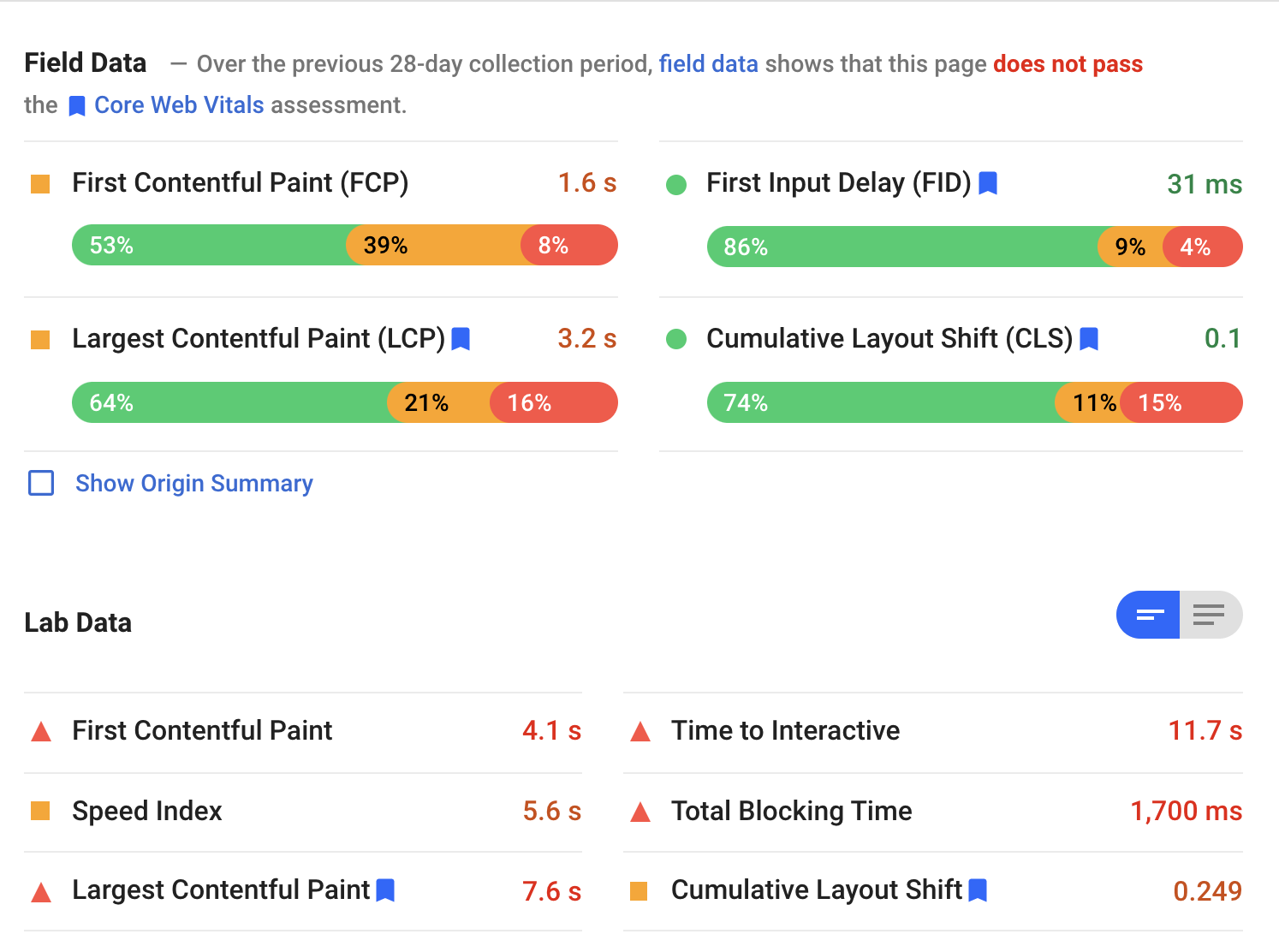
You can track your Web Vitals in Lighthouse audits, but only to an extent. To have a complete picture of your Core Web Vitals, you must track data both in the lab and in the field.
Local Lighthouse audits will point you in the right direction, but are only lab-based results.
To measure Core Web Vitals in the field, Google pulls data from the Chrome User Experience report. This is data from real users.
By running a PageSpeed Insight report, you can look at both lab and field data.

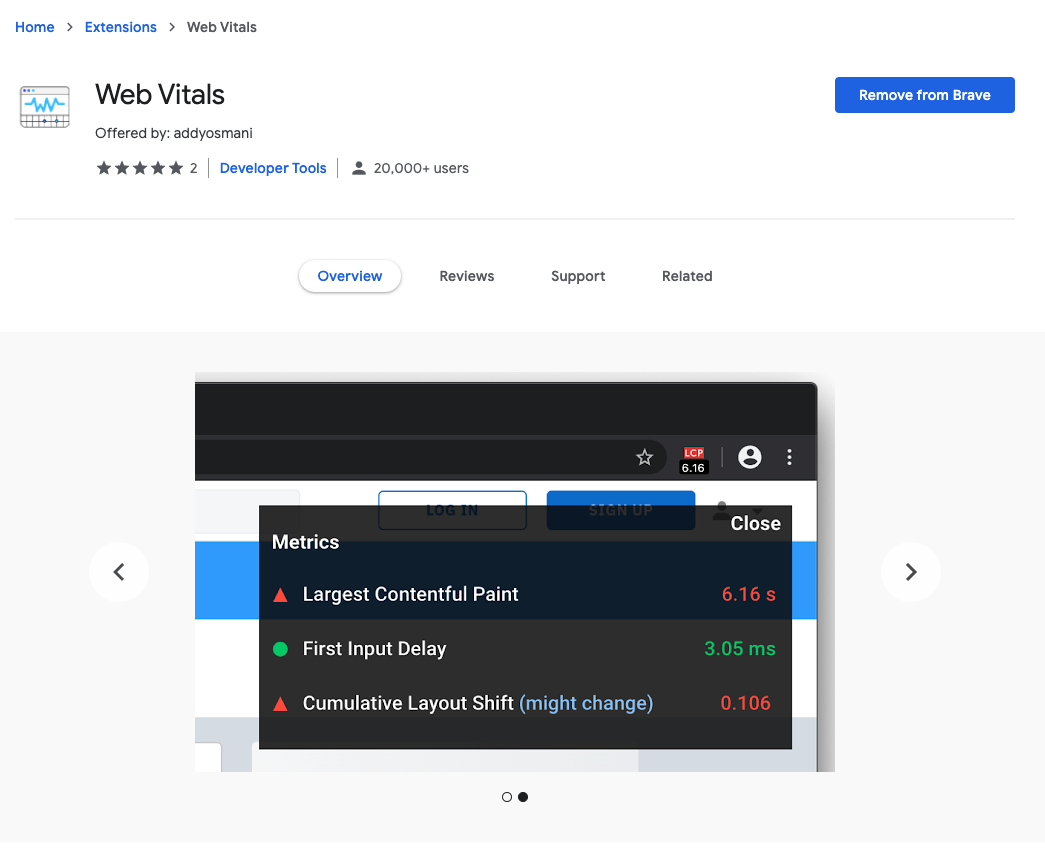
Chrome Extension
The Google team has made an extension that helps track Core Web Vitals as you browse and develop your site.

This extension works in any Chromium-based browser. I've used it in both Chrome and Brave. It's a great addition to my developer workflow.
You can download it here.
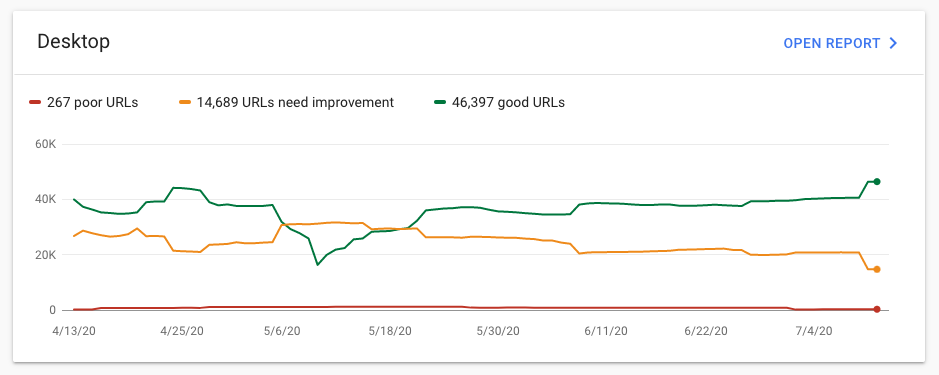
Google Search Console
Part of the reason Google introduced Web Vitals was to standardize metrics across all their tools, developer and marketing alike.

In Google Search Console (GSC), the metrics are grouped into both Mobile and Desktop. These reports will highlight areas for improvement and even point you to the specific pages with issues.
While Google Search Console is normally not part of the developer workflow, GSC is currently the best tool for finding and fixing Core Web Vital issues. I highly recommend getting access to your site's console.
DIY Tracking
While it is more effort, you can setup a DIY solution to measuring, collecting, and analyzing the Core Web Vitals for your site.
In Next.js 9.4+
If you're working in a Next.js app that's on version 9.4 or later, you're in luck. The framework automatically collects Web Vitals for you and they are easily accessible.
In your `pages/_app.js`, add a method name reportWebVitals like in the example below.
export function reportWebVitals(metric) {
// These metrics can be sent to any analytics service
console.log(metric)
}
You can then send these data points to Google Analytics or any other custom analytics solution.
The Next.js team wrote up a guide about it here.
In Nuxt
There's a Nuxt build module that supports sending your vitals to Google Analytics as custom events. Simply install the plugin and add it to your `nuxt.config.js`. Note: the install instructions are different for versions < v2.9.
npm i --save-dev nuxt-vitals
Check out nuxt-vitals on GitHub.
In Gatsby
Gatsby has a great plugin ecosystem. There's a very similar plugin for sending vitals to Google Analytics. Simply install the plugin and modify your `gatsby-config.js`.
npm i gatsby-plugin-web-vitals
Check out gatsby-plugin-web-vitals on GitHub.
Everywhere else
If you're not using Next.js, Nuxt, or Gatsby, you can add the web-vitals package to your project to collect the metrics manually.
Web-vitals is an open-source package built by the Google team for measuring Web Vitals in the wild.
After you've collected these metrics, follow the guide above to send your metrics to Google Analytics or some other custom back end solution.
Overall, the DIY approach is a lot of work if you're not using a framework that supports easily tracking Core Web Vitals.


