Cumulative Layout Shift (CLS) is a member of the new Core Web Vitals released by Google this May. The goal of this metric is to measure visual stability.
More basically:
Does this page jump around?
Notice how this page shifted around while loading? That shift contributes to our CLS score (refresh to see it again). Any shift on the page can contribute to CLS if it causes the start position of an element to change.
How is CLS calculated?
Cumulative Layout Shift can be calculated with a simple formula:
layout shift score = impact fraction * distance fractionlayout shift score
=
impact fraction * distance fraction
The impact fraction is the percentage of the viewport that's impacted by the shift.
The distance fraction is the greatest distance any element has moved divided by the viewport's largest dimension (height or width).
Google has a great example here: https://web.dev/cls/#layout-shift-score
This result should be within the ranges below:
Which elements impact CLS?
Any element in the viewport that causes a shift in an element's start position can cause your CLS to go up.
This means a few things:
- Pay attention to all shifts, but especially ones in the initial viewport (AKA above the fold).
- Ensure all component loading states take up the same amount of space as their final states.
- Pay extra attention to the output of SSR/SSG output and the page after it's hydrated.
How can I debug CLS issues?
Debugging SSR/SSG output
The difference between your server-side rendered page and your page's final state may be causing a CLS issue.
To debug this, try loading your page with JavaScript disabled. This will allow you to see what's loading during SSR (or SSG) and what's not.
As a rule of thumb, all components should have placeholders during SSR that take up the same amount of space as their finished state.
Finding the shifting elements
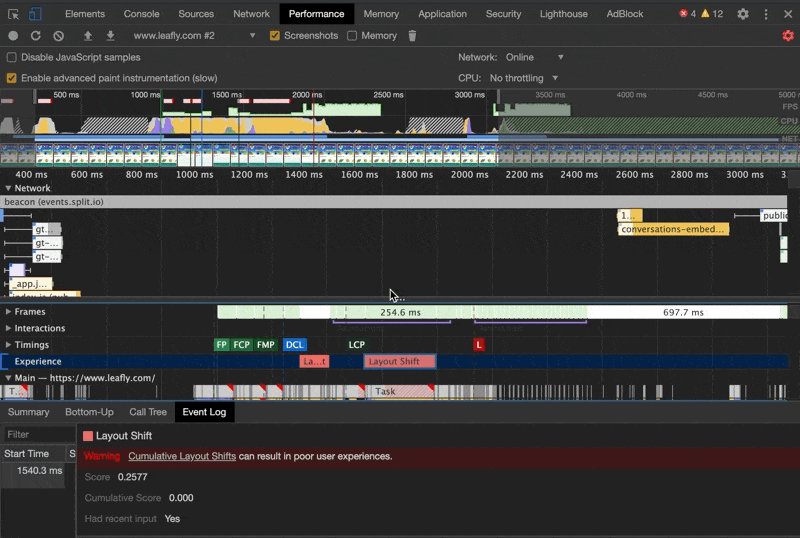
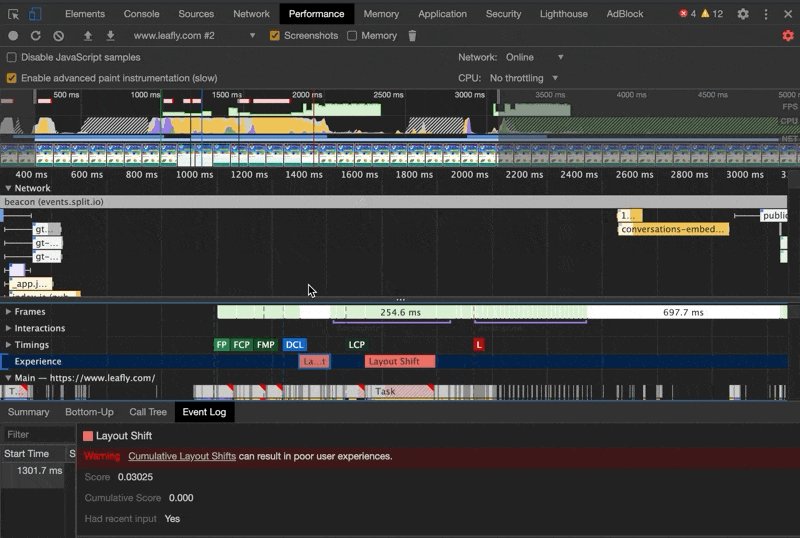
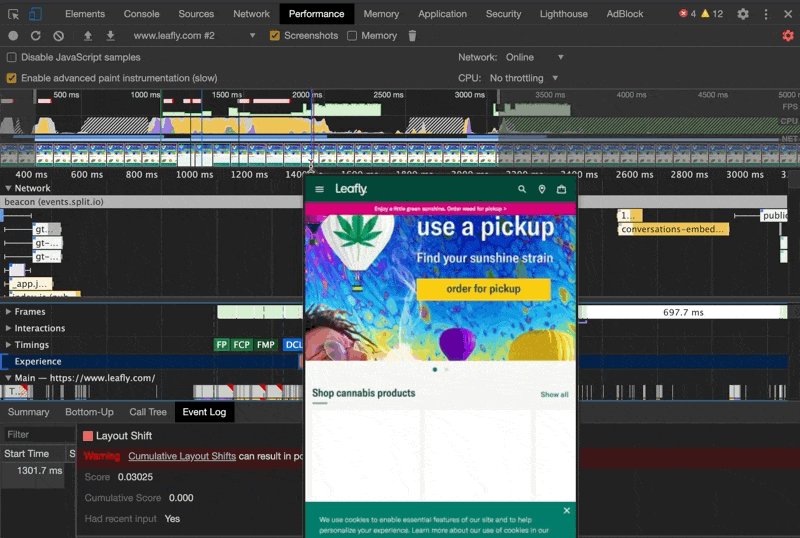
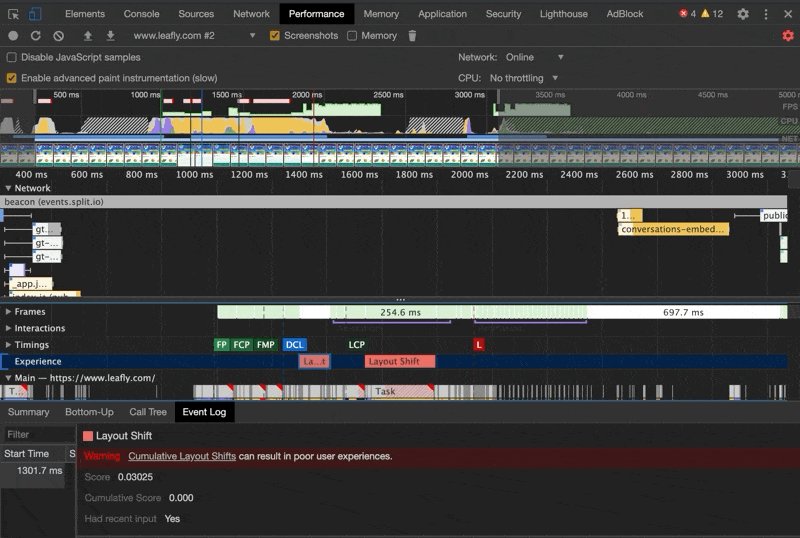
If you can't spot elements causing CLS issues by eye, consider using the performance profiling tools built into Chrome.
By checking the box for Enable advanced paint instrumentation, the profiler will mark elements that cause CLS issues as well as the target for your largest contentful paint (LCP).

Quick fixes for CLS
- Use placeholders for elements while they are loading.
- Be sure your lazily loaded images have a placeholder or height and width specified.
- Debug the output of your SSR (mentioned above) and try to get it to match the final state as closely as possible.
How can I track my CLS score?
There are currently four ways to track your Web Vitals:
- Page audits (Lighthouse and PageSpeed Insights)
- A Chrome extension
- Google Search Console
- Manual tracking
Read our guide on tracking your site's vitals.


